Google Tag Manager en een OnClick toevoegen
Zet jij als marketeer of ondernemer verschillende kanalen in om verkeer naar je website te leiden? Dan maak je ongetwijfeld veel gebruik van verschillende code (tags) die op je website geplaatst moet worden. Dat is vaak een technische klus die niet elke marketeer kan klaren. De Google Tag Manager biedt de oplossing.
- Google Tag Manager biedt veel voordelen: je kan zelf snel tags plaatsen, je website wordt niet langzamer, alle tags zijn goed georganiseerd, het is een betrouwbare en gratis tool.
- Je plaatst 2 stukjes code op je site en de rest vindt plaats in de Tag Manager.
- Je werkt met tags, triggers, variabele en de datalayer. Hiermee stel je de “als” … “dan” regel in. Als “X” gebeurt, dan moet “X” worden geactiveerd:
- Creëer een generieke “Klik” trigger in GTM
- Definieer de variabelen in GTM
- Klik op “Voorbeeld” in GTM
- Definieer de button op de website
- Klik op de button (open in nieuw tabblad)
- Bekijk elementen op de pagina van de buttonHerdefinieer de “klik” trigger in GTM
- Herdefinieer de “klik” trigger in GTM
- Definieer GA tracking code
- Maak een variabele aan die je vervolgens altijd kunt gebruiken
- Maak een nieuwe tag voor GA
- GA – Gebeurtenis – “Klik op button” Standaardiseren
- Kies in dropdown “Gebeurtenis”
- Voer categorie, actie, label, waarde in (dit kun je in Google Analytics gebruiken om het OnClick event om te zetten naar een doel)
- Kies de juiste trigger (zie stap 5)
- Benoem de tags, triggers en variabelen allemaal op dezelfde wijze. Zo houd je een mooi overzicht. Bijvoorbeeld: Google Analytics | Alle pagina’s (GA tag) en Google Analytics | OnClick | “Buttonnaam”
Het plaatsen van een tag op je site is vaak een technische klus waarbij je afhankelijk bent van developers. Daar biedt Google Tag Manager de perfecte oplossing voor aan. Door de tag van Google Tag Manager op je website te plaatsen wordt het een stuk eenvoudiger om zelf een Google Analytics-, een Facebook- of LinkedIn pixel te implementeren of structured data toe te passen. Ook het toevoegen van een OnClick event is nu eenvoudig zelf te doen. Wij leggen je in dit artikel de basis uit en hoe je zelf een OnClick event toevoegt.
5 voordelen van Google Tag Manager
Voordat ik over het ‘hoe’ en ‘wat’ begin, wil ik je vertellen wat de voordelen van Google Tag Manager zijn:
- Snelheid van plaatsing: de Google Tag Manager (of GTM) zorgt ervoor dat je als marketeer veel flexibeler bent. Je bent niet meer afhankelijk van het development team waardoor je vaak sneller tags kunt plaatsen.
- Snelheid van pagina’s: door het toevoegen van verschillende tags is het mogelijk dat de website trager wordt. Het mag ondertussen geen geheim meer zijn dat de snelheid van je site van groot belang is voor je online zichtbaarheid.
- Georganiseerd: in plaats van tags over je gehele website, maakt Google Tag Manager het mogelijk alles te organiseren in een simpele omgeving. Hierdoor zoek jij je niet meer helemaal suf of waar bepaalde tags staan.
- Betrouwbaar: het toevoegen van tags aan je website kan ervoor zorgen dat je site crasht. Door eerst te testen in Google Tag Manager is de kans veel minder groot dat er fouten ontstaan. Daarnaast kun je via de manager juist sneller handelen wanneer een tag voor problemen zorgt.
- Gratis: het is een gratis tool. Des te meer reden om Google Tag Manager altijd te gebruiken, ook al start je alleen met het toevoegen van de Google Analytics tag.
Google Tag Manager code op je website plaatsen
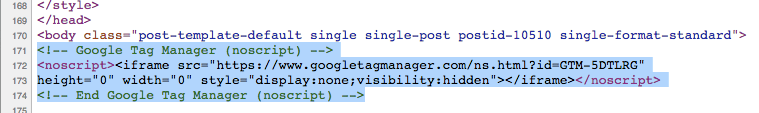
Door met een Google account in te loggen via https://tagmanager.google.com/ kun je inloggen of een nieuw account aanmaken. Een eenvoudig proces waarbij je slechts twee codes krijgt die op je website plaatst. Nu is Google tag Manager juist bedoeld om te voorkomen dat je zelf code op je website moet plaatsen, maar dit zijn de enige codes die geplaatst hoeven te worden. Bij het aanmaken van je account kun je deze code dan ook direct doorsturen naar een developer. Toch zelf aan de slag? Neem dan de handleiding door.

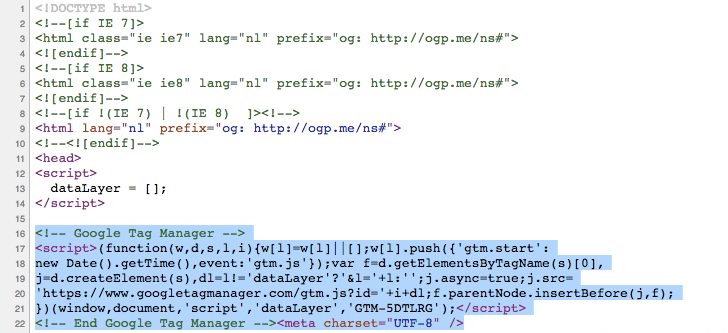
Het eerste deel van de code in de head

Tags, triggers, variabelen en de data layer voor Google Tag Manager
De Tag Manager van Google bestaat uit een aantal elementen. Deze elementen zorgen ervoor dat tags geactiveerd kunnen worden via GTM. De triggers, variabelen en de data layer (gegevenslaag) zorgen ervoor dat Google Analytics, Facebook, LinkedIn, Google Ads of andere tools data kunnen verzamelen via de website. Hoe werkt het? Dat zie je hieronder in een simpel overzicht:
- Tags: codefragment (bv.: Google Ads pixel, Analytics code, Facebook pixel, et cetera);
- Triggers: regel die de tag activeert;
- Variabelen: voorwaarde waaraan een trigger moet voldoen;
- Data layer: een gegevenslaag op je website om specifieke data door te geven aan de Tag Manager (bijvoorbeeld de exacte prijs van een product).
Voorbeeld
Een goed voorbeeld is de Google Analytics tag. Wil je namelijk data verzamelen in Google Analytics dan zul je in eerste instantie het verkeer op al je pagina’s willen meten. Dat wil zeggen dat op alle pagina’s op je website de GA-tag geactiveerd moet worden zodra een pagina bekeken wordt door een bezoeker. Om dat te verduidelijken heb ik hieronder uitgewerkt hoe dat eruitziet in Google Tag Manager:
- Tag: Google configuratie tag. In Tag Manager is er al een vaste tag geconfigureerd voor Google tags. Je voegt dus alleen de Google Analytics code (GA4-code) toe.
- Trigger: paginaweergave. Wanneer een pagina wordt bekeken (weergegeven), wil je de Google Analytics tag activeren.
- Variabele: alle paginaweergaven. Je wil tevens dat dit op alle pagina’s gebeurt.
In dit geval is de data layer geen vereiste om de tag te laten werken. Wil je binnen Google Analytics bijvoorbeeld verbeterde e-commerce of klikken op specifieke knoppen op je website (OnClick event) meten, dan is het van belang dat de data layer juist opgebouwd is. In het volgende voorbeeld zie je waarom dat van belang is.
Een OnClick event: maak klikken op buttons zichtbaar in Google Analytics
Als marketeer of ondernemer ben je constant bezig om je resultaten te verbeteren. De online omgeving geeft ons hier alle mogelijkheden toe. Wanneer je Google Analytics gebruikt, kun je op een redelijk eenvoudige wijze zien wat verkeer op je website doet. Toch is het bij sommige handelingen van belang dat er een aantal extra instellingen gedaan worden. Een voorbeeld hiervan is het klikken op een specifieke button. Denk hierbij bijvoorbeeld aan een bel-, koop- of inschrijfbutton. Om die klikken inzichtelijk te maken moeten we een OnClick event aanmaken die we in Analytics uiteindelijk weer terug kunnen zien. Google Tag Manager biedt hierbij ondersteuning. Een tip; voordat je gaat beginnen met het instellen van tags binnen Tag Manager, bedenk je dan goed wat je precies wil activeren. Voor een klik op een button willen we het volgende inzichtelijk maken: na de klik op een button moet deze informatie doorgestuurd worden naar Google Analytics. Belangrijk: definieer de klik op de button (variabele), definieer de button en pagina waar deze button staat (trigger) en definieer waar deze informatie naartoe verzonden moet worden (tag). Ik leg het hieronder nog even stapsgewijs uit.

In 9 stappen een OnClick event aanmaken in Google Tag Manager
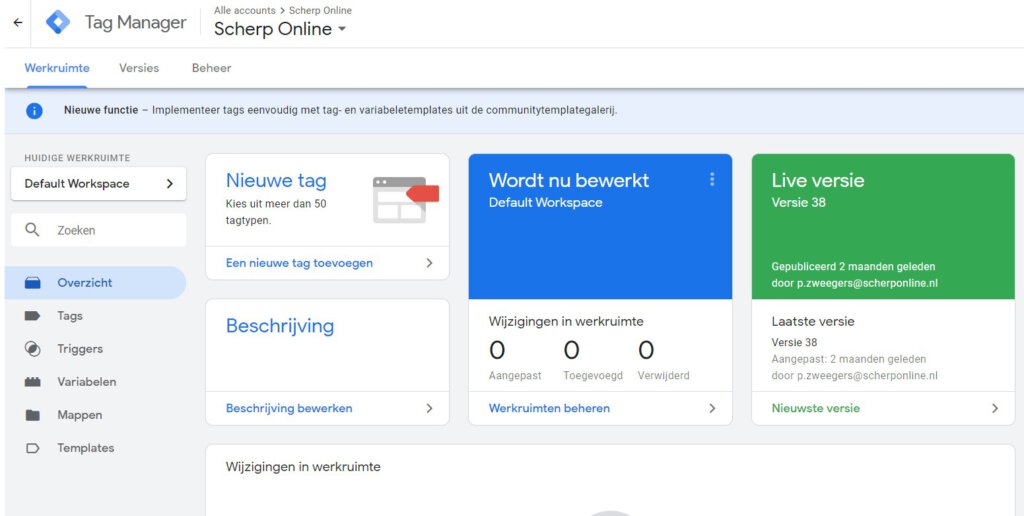
- Creëer een generieke “Klik” trigger in GTM
- Definieer de variabelen in GTM
- Klik op “Voorbeeld” in GTM
- Definieer de button op de website
- Klik op de button (open in nieuw tabblad)
- Bekijk elementen op de pagina van de button
- Herdefinieer de “klik” trigger in GTM
- Definieer GA tracking code
- Maak een variabele aan die je vervolgens altijd kunt gebruiken
- Maak een nieuwe tag voor GA
- GA – Gebeurtenis – “Klik op button” Standaardiseren
- Kies in dropdown “Gebeurtenis”
- Voer categorie, actie, label, waarde in (dit kun je in Google Analytics gebruiken om het OnClick event om te zetten naar een doel)
- Kies de juiste trigger (zie stap 5)
Best practices voor het beste gebruik van Google Tag Manager
Ga volgens een vast stramien te werk. Geef tags, triggers en variabelen meteen vanaf het begin op dezelfde manier benamingen. Dat zal je uiteindelijk veel voordelen bieden en de tool zo overzichtelijk mogelijk te houden. Kies bijvoorbeeld ervoor om tags volgens een bepaalde logica op te bouwen. Voorbeeld: <tool> | <trigger> | <specifieke pagina>. Google Analytics en een OnClick zullen er dan zo uitzien: Google Analytics | Alle pagina’s (GA tag) en Google Analytics | OnClick | “Buttonnaam”.
Hopelijk heb je hiermee voldoende handvatten gekregen om zelf aan de slag te gaan en het gemak van Google Tag Manager te ontdekken. Heb je toch nog wat hulp nodig, dan helpen wij je graag! Chat met ons, bel of mail gerust.
Hulp nodig bij Google Tag Manager?
Onze specialisten helpen graag! Neem contact op.





